Raiser’s Edge NXT Integration

Raiser’s Edge NXT app setup
Connect Raiser’s Edge NXT
Head over to Raiser’s Edge NXT and install the Shopify for Raiser’s Edge NXT App from the Blackbaud Marketplace
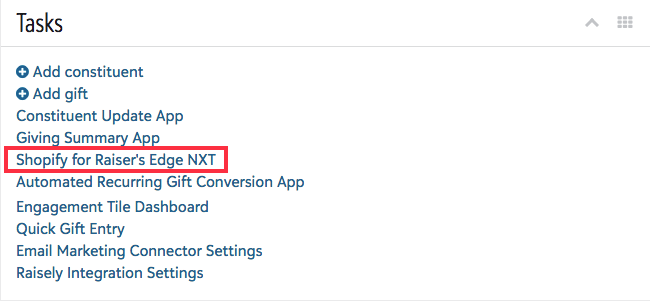
- Open the App
- This can be accessed by the link on the Raiser’s Edge NXT Home page
- Or from the cog icon on the Constituent Tile

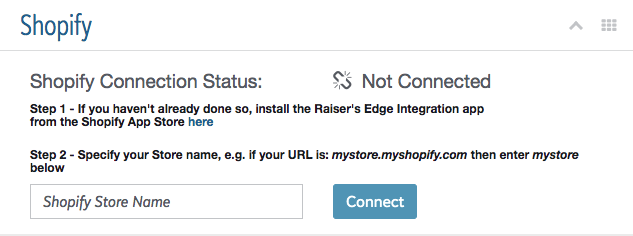
2. Link your Shopify store to the installed Raiser’s Edge NXT environment
- On the Shopify section on the settings page enter your store name (e.g. my-store)
- Click “Connect”
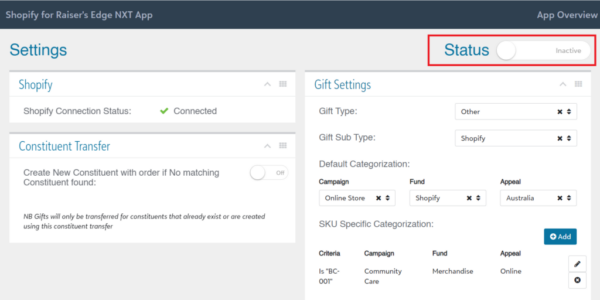
- Complete the required settings.

3. Turn on integration
- Click on the toggle at the top right to turn on the integration.

4. You’re live!
- New paid orders and related customer data will now be synced to Raiser’s Edge NXT
NB only paid orders are transferred - The Add-in Tile in Raiser’s Edge NXT will display Shopify data if a Constituent’s name and email match, even if they weren’t synced by the integration
For additional configuration options, checkout the full article here
